Motivation behind this
This is my first Dreamforce experience after spending 9 years in Salesforce ecosystem. Thanks to Salesforce for providing free full conference pass for MVP and specials thanks to my company Tavant for giving an opportunity to attend this event which I have been waiting for a long time.
During my attendance, I have gathered some technical piece of information which I thought of sharing those. Hope those are not subject to copyright for sharing as it is.
Announcements
Here is brief of Dreamforce Announcement at a glance. For more information, refer Your Quick Overview of All Dreamforce ‘19 Announcements
There are 8 mini hacks and completing those goodies can be achieved.
Automate Common Sales Team Request
Build a Park Management App
Engage users with In-App Guidance
Manage Travel Approvals
Process Automation with DocuSign for Salesforce and Process Builder
Setup a Requirements Elicitation Process
Simple Interest Calculator
Work with the Sample Gallery
Lightning Integration Solutions by Use Cases
I have attended Salesforce booth on this and here is Lightning Integration Solution Video
Solution
Think like an Integration Architect - Case Study
List of Patterns and Selection Guide
Patterns to Lightning Integration Tools Mapping
Case Study
Current State Architecture
What is the future state architecture?
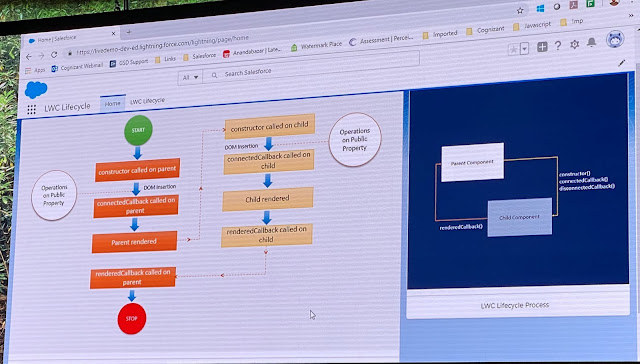
LWC Life Cycle - Do (s) and Don't (s)
Summary
Overall flow
Do (s) and Don't (s)
Booth Videos
Here are some important topics which I have captured at booths.
Blockchain
Video: Blockchain in action
Einstein Prediction Builder
Video: Einstein Prediction Builder
Tableau
Video: Tableau
MuleSoft
Video: MuleSoft Anypoint Platform
Process Automation
Video: Process Automation Strategies
Salesforce Maps
Video: Salesforce Maps
Team Collaboration at VS Code
Video: Salesforce Extension Pack for VS Code
Video: Blockchain in action
Einstein Prediction Builder
Video: Einstein Prediction Builder
Tableau
Video: Tableau
MuleSoft
Video: MuleSoft Anypoint Platform
Process Automation
Video: Process Automation Strategies
Salesforce Maps
Video: Salesforce Maps
Team Collaboration at VS Code
Video: Salesforce Extension Pack for VS Code
Trailblazer Community Gatherings
The Dreamforce experience is incomplete until we meet inspiring Trailblazer Community members. I got invitation to join India Community Meet and MVP Celebration Meet.
Here is a snap.
And there are much more.
Overall it was a memorable experience for a life time.