Motivation behind this
Use Case
Expected Outcome
Solution Approach
<template> <lightning-map map-markers={mapMarkers} zoom-level={zoomLevel}> </lightning-map> </template>
- My earlier post talks about fetching the data using Apex classes. Here I have used ui*api Wire adapters. The benefits of using this is, we don't have a create separate Apex Class to fetch the record. Secondly, it recognizes access rights of the users meaning if the user doesn't have access to the field then error will return. If you are not sure about field access then you can use those fields as Optional.
- We know that, we can get recordId using @api, but when the component is embed into flow then this recordId will not work. We need to pass recordId explicitly from Flow. This is tricky.
- As this component can be reused to display in App page or record detail page so the recordId check has been done in connectedCallback method.
this.recordId = (!!this.recordId) ? this.recordId: this.sfdcRecordId;
<targetConfigs> <targetConfig targets="lightning__FlowScreen"> <property name="sfdcRecordId" type="string" label="Pass record Id" description="Pass record Id"/> </targetConfig> </targetConfigs>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /* * Author: Santanu Boral */ import { LightningElement, api,track, wire } from 'lwc'; import { ShowToastEvent } from 'lightning/platformShowToastEvent'; import { getRecord } from 'lightning/uiRecordApi'; //define the field values to be retrieved const FIELDS = ['Account.Name', 'Account.BillingStreet', 'Account.BillingCity', 'Account.BillingState', 'Account.BillingPostalCode', 'Account.BillingCountry' ]; export default class DisplayAccountMapInFlow extends LightningElement { @api recordId; //if this component is used other than flow then it will be used @api sfdcRecordId; //this is passed from flow @api zoomLevel; //this is passed from flow account; //internal variable to store the account data mapMarkers = []; //this is used on HTML for attribute value //This method check the values passed into the component connectedCallback(){ this.recordId = (!!this.recordId) ? this.recordId: this.sfdcRecordId; this.zoomLevel = (!!this.zoomLevel) ? this.zoomLevel: 6; } //fetch record details based on recordId @wire(getRecord, { recordId: '$recordId', fields: FIELDS }) wiredRecord({ error,data }) { if (data) { this.account = data; //prepare marker to display on map this.mapMarkers = [ { location: { Street: this.account.fields.BillingStreet.value, City: this.account.fields.BillingCity.value, State: this.account.fields.BillingState.value, PostalCode: this.account.fields.BillingPostalCode.value, Country: this.account.fields.BillingCountry.value }, icon: 'custom:custom26', title: this.account.fields.Name.value, } ]; } else if (error){ let message = 'Unknown error'; if (Array.isArray(error.body)) { message = error.body.map(e => e.message).join(', '); } else if (typeof error.body.message === 'string') { message = error.body.message; } this.dispatchEvent( new ShowToastEvent({ title: 'Error loading Account', message, variant: 'error', }), ); } } } |
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>49.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> <target>lightning__AppPage</target> <target>lightning__FlowScreen</target> </targets> <targetConfigs> <targetConfig targets="lightning__FlowScreen"> <property name="zoomLevel" type="string" label="Enter zoom level of map" description="Enter zoom level of map"/> <property name="sfdcRecordId" type="string" label="Pass record Id" description="Pass record Id"/> </targetConfig> </targetConfigs> </LightningComponentBundle>
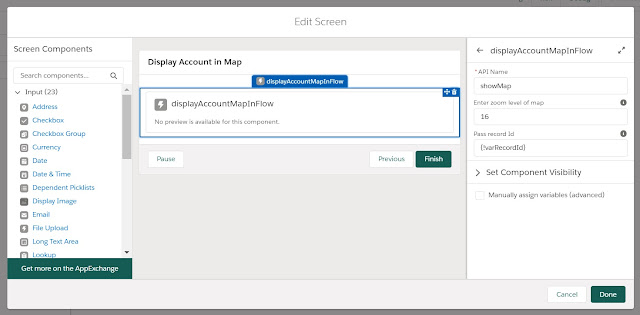
Development on Flow Side